Font
The brand font is e-Ukraine. It should be used in all possible materials.
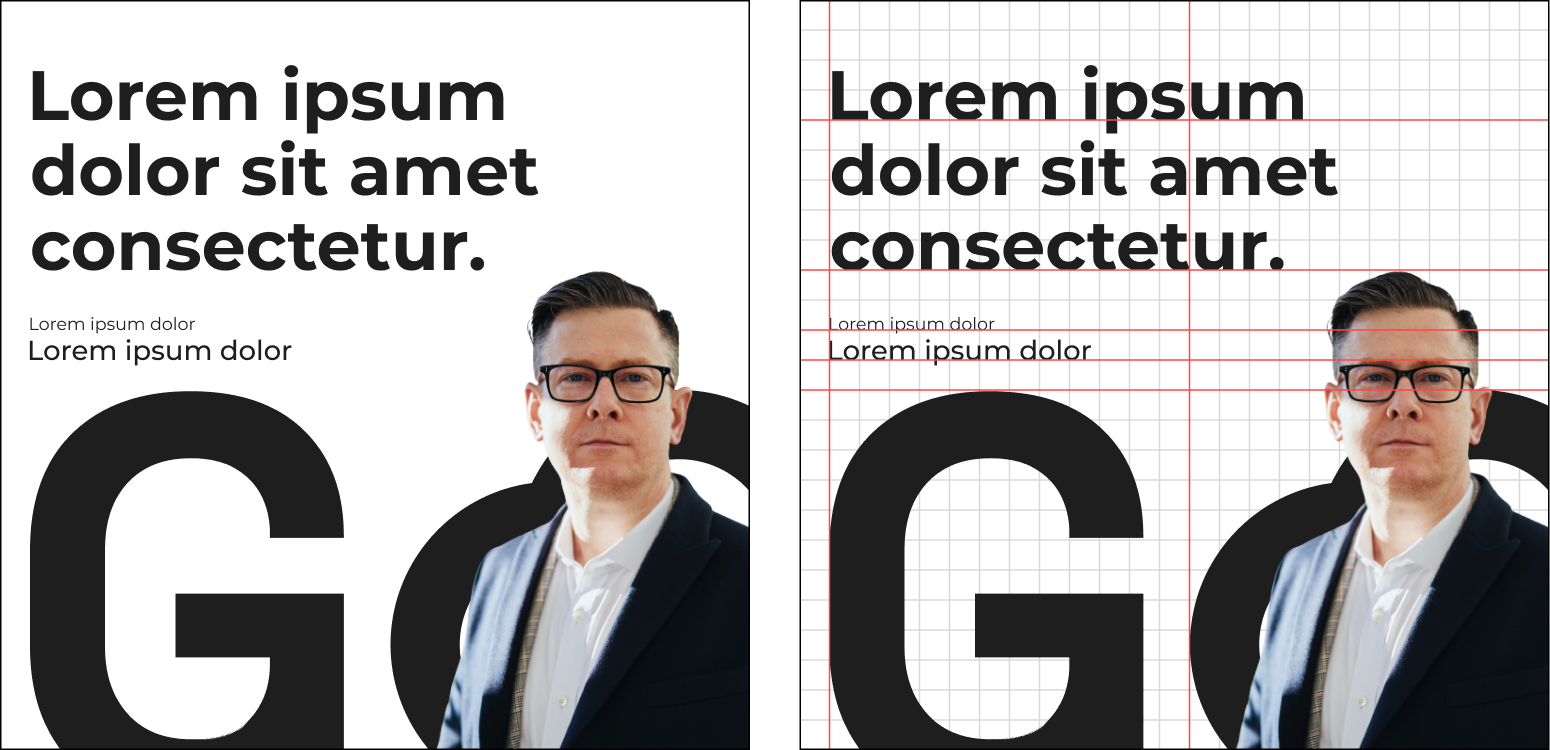
Typography
For regular text, we use e-Ukraine Light font, size is X. Text for explanations should be the same or smaller font size than regular text, but Light Italic is used for the outline. For subheadings, we use e- Ukraine Bold, with a size of approximately 1.4X.

Interlinearity
To make your text look good, you need to use a suitable spacing and grid for your typography. The main lines of headings and body text should coincide and be placed in the same grid system. The spacing for plain text should be at least 1.4X the size of the pins, and for headings - at least 1.1X.

System font
If using the main font is not possible, then the standard system font Arial must be used. Its parameters must match the e-Ukraine font.