Шрифт
Брендовий шрифт — e-Ukraine. Його потрібно використовувати в усіх можливих матеріалах.
Типографіка
Для звичайного тексту використовуємо шрифт e-Ukraine Light, розмір становить Х. Для підзаголовків — e-Ukraine Bold. розмір якого становить приблизно 1.4Х.
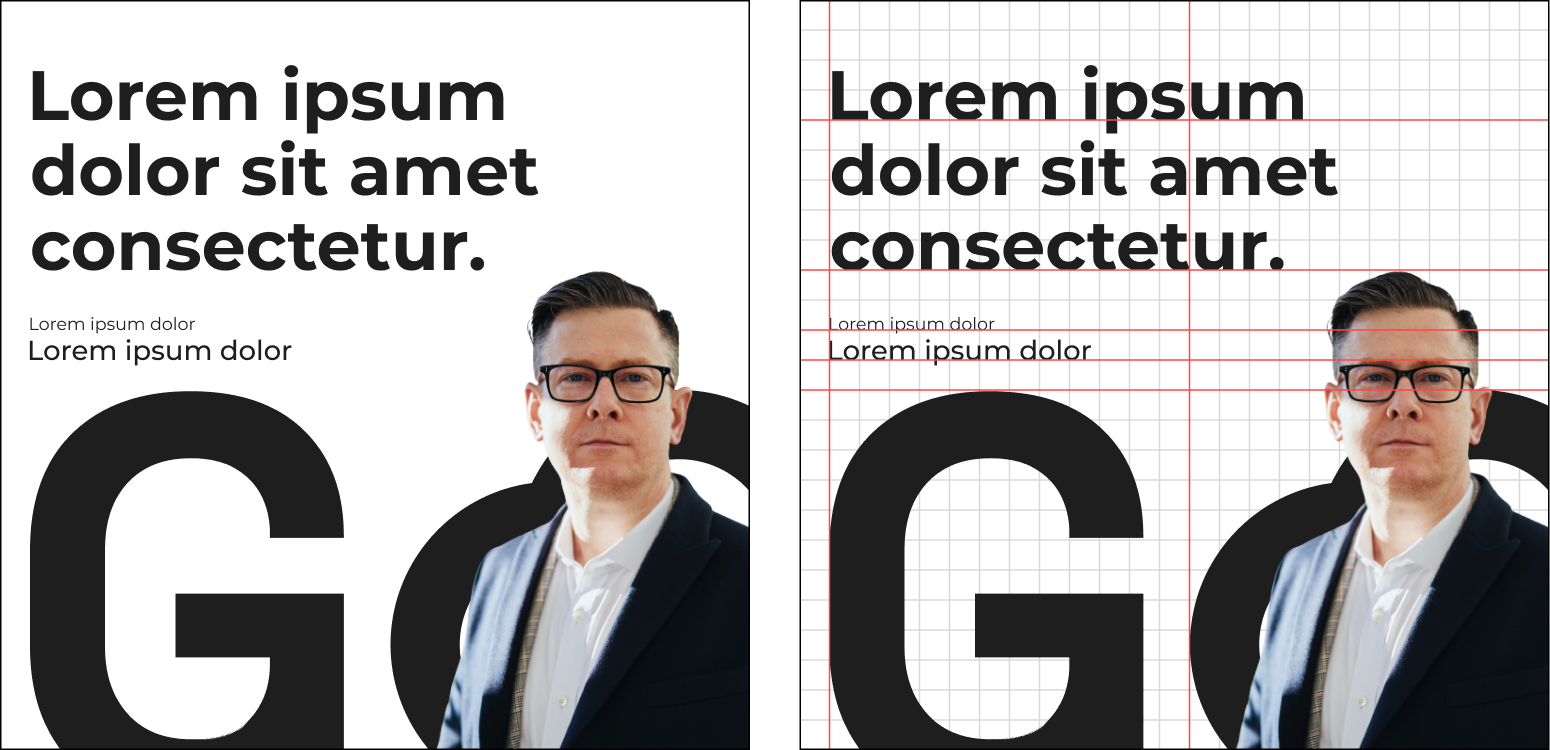
Інтерліньяж
Щоб текст мав гарний вигляд, потрібно використовувати підібраний інтерліньяж та сітку для побудови типографіки. Основні лінії заголовків та звичайного тексту повинні збігатись та розміщуватись в одній системі сіток. Інтерліньяж для звичайного тексту становить не менше 1,4Х від розміру кегля, а для заголовків — мінімум 1.1Х.
Системний шрифт
Якщо використання основного шрифту неможливе, то потрібно використовувати стандартний системний шрифт Arial. Його параметри мають збігатись зі шрифтом e-Ukraine.